Ca semble être en dur dans le header.tpl
class="shop-phone"
Sinon c'est dans le tpl d'un des modules voisins
Ca semble être en dur dans le header.tpl
class="shop-phone"
Sinon c'est dans le tpl d'un des modules voisins
Curieux car on a pas touché au header.tpl.
A mon avis c'est la recompilation qui a vidé les caches.
Serait-ce possible d'avoir un accès admin (envoi en MP) pour que je puisse voir le site et corriger les lignes concernées ?
@mcs68 Lorsque vous avez effectué la mise à jour, avez-vous bien coché l'option "Mettre à jour le thème par défaut" ? Si oui les fichiers à jour sont dans le thème default-bootstrap, sinon, vous avez le lien dans le module autoupgrade pour télécharger l'archive de la dernière version.
Bonne nouvelle ces 4 tpls de votre thème sont conformes au default-boostrap de la 1.6.1.24.
Vous pouvez donc les remplacer par les 4 du thème par défaut de PhenixSuite.
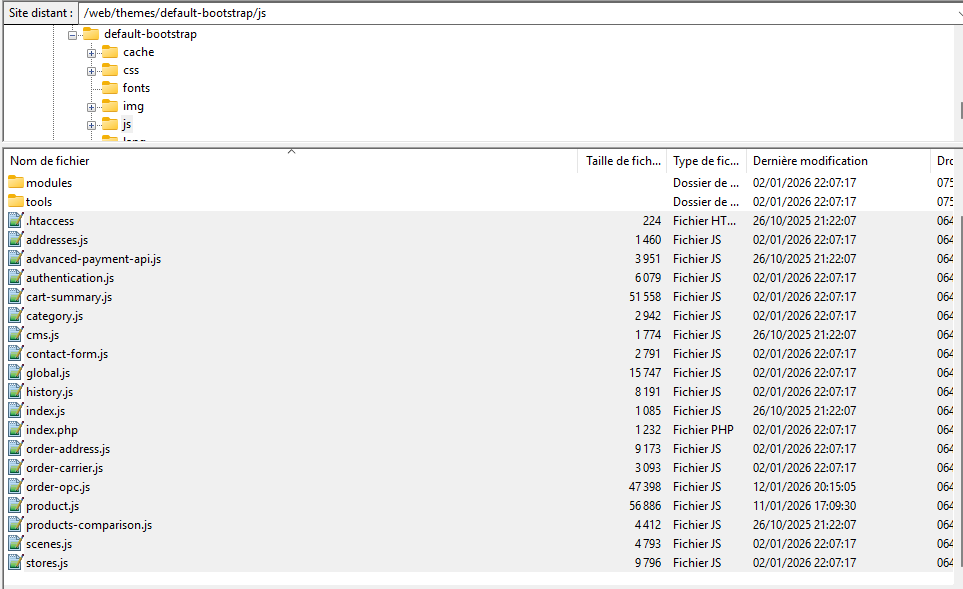
Je vous conseille également de remplacer, dans le répertoire /js de votre thème tous les fichiers à la racine de ce répertoire par ceux du thème par défaut

Envoyez-moi ces 4 fichiers car les remplacer sans les comparer peut casser votre thème s'il y a des règles css associées à des classes particulières à votre thème par exemple.
Donc si je comprends bien Phenix est installé dans le répertoire /catalog, l'autre répertoire /themes ne nous concerne pas.
Concernant les différences, il y a surtout 4 fichiers concernés:
@mcs68 Bonsoir,
/catalog/, vous êtes sûr ? c'est une hiérachie PS 1.7 ça.
Normalement les fichiers du thème sont dans mcs-sarl.com/themes/mcsinformatique/ si "mcsinformatique" est le nom de votre thème.
Ensuite il suffit de comparer les fichiers de votre thème (tpl/js/css) et ceux du default-bootstrap.
Normalement votre thème existant doit fonctionner. Il lui manquera peut-être des lignes et/ou des variables qui sont liées aux améliorations apportées par PhenixSuite.
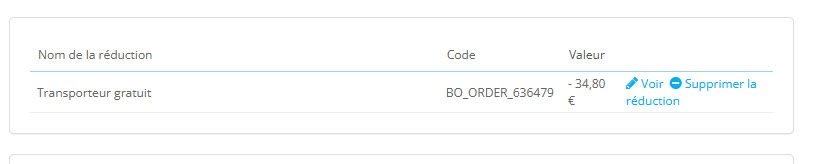
Les versions Presta ont toujours créé un code pour le transport gratuit, il n'y a pas d'autre méthode

@Shonen Bonsoir,
Vous êtes sur quelle version ?
Pas d'erreur dans votre console navigateur (F12) lors du clic sur le bouton ?

No, the HtmlTemplateInvoice() class always expects an object of type OrderInvoice, so there will never be a problem.
The HtmlTemplateDeliverySlip() class accepts both types of objects (Order or OrderInvoice). This historical code error only triggered a warning up to PHP 7.2, but beyond that, it's a fatal error.