Essayez de poser la question sur https://tweet.phenixsuite.com/, je crois que certains ont ce module.
legacy
legacy users
Messages
-
RE: Besoin aide pour "AdvancedTopMenu" 1.12 le rendre fonctionnel avec la version 1.6.2.42
-
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
Ca semble être en dur dans le header.tpl
class="shop-phone"Sinon c'est dans le tpl d'un des modules voisins
-
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
Curieux car on a pas touché au header.tpl.
A mon avis c'est la recompilation qui a vidé les caches.
Serait-ce possible d'avoir un accès admin (envoi en MP) pour que je puisse voir le site et corriger les lignes concernées ? -
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
@mcs68 Lorsque vous avez effectué la mise à jour, avez-vous bien coché l'option "Mettre à jour le thème par défaut" ? Si oui les fichiers à jour sont dans le thème default-bootstrap, sinon, vous avez le lien dans le module autoupgrade pour télécharger l'archive de la dernière version.
-
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
Bonne nouvelle ces 4 tpls de votre thème sont conformes au default-boostrap de la 1.6.1.24.
Vous pouvez donc les remplacer par les 4 du thème par défaut de PhenixSuite.
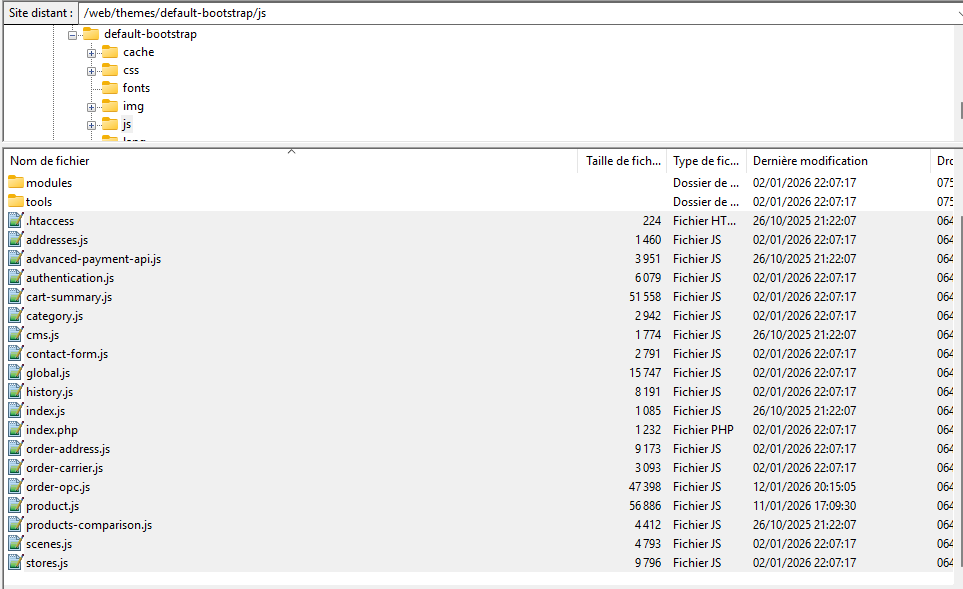
Je vous conseille également de remplacer, dans le répertoire /js de votre thème tous les fichiers à la racine de ce répertoire par ceux du thème par défaut

-
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
Envoyez-moi ces 4 fichiers car les remplacer sans les comparer peut casser votre thème s'il y a des règles css associées à des classes particulières à votre thème par exemple.
-
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
Donc si je comprends bien Phenix est installé dans le répertoire /catalog, l'autre répertoire /themes ne nous concerne pas.
Concernant les différences, il y a surtout 4 fichiers concernés:
- Category.tpl
- Product.tpl
- Product-list.tpl
- Contact-form.tpl
-
RE: Thème 1.6.1.24 le rendre compatible pour la version 1.6.2.42
@mcs68 Bonsoir,
/catalog/, vous êtes sûr ? c'est une hiérachie PS 1.7 ça.
Normalement les fichiers du thème sont dans mcs-sarl.com/themes/mcsinformatique/ si "mcsinformatique" est le nom de votre thème.
Ensuite il suffit de comparer les fichiers de votre thème (tpl/js/css) et ceux du default-bootstrap.Normalement votre thème existant doit fonctionner. Il lui manquera peut-être des lignes et/ou des variables qui sont liées aux améliorations apportées par PhenixSuite.
-
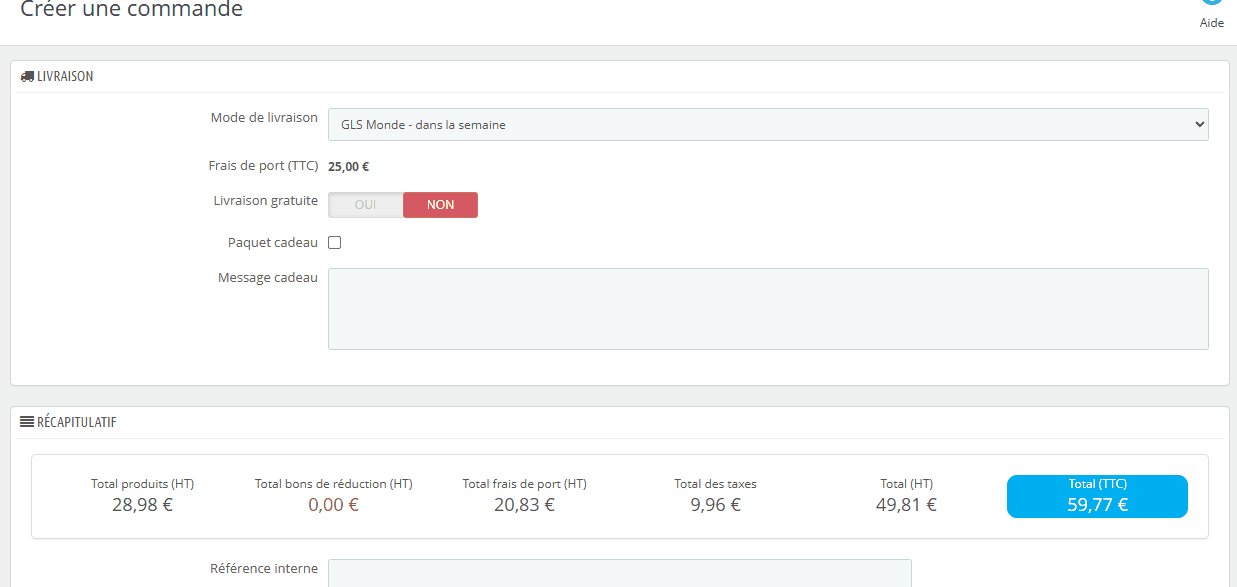
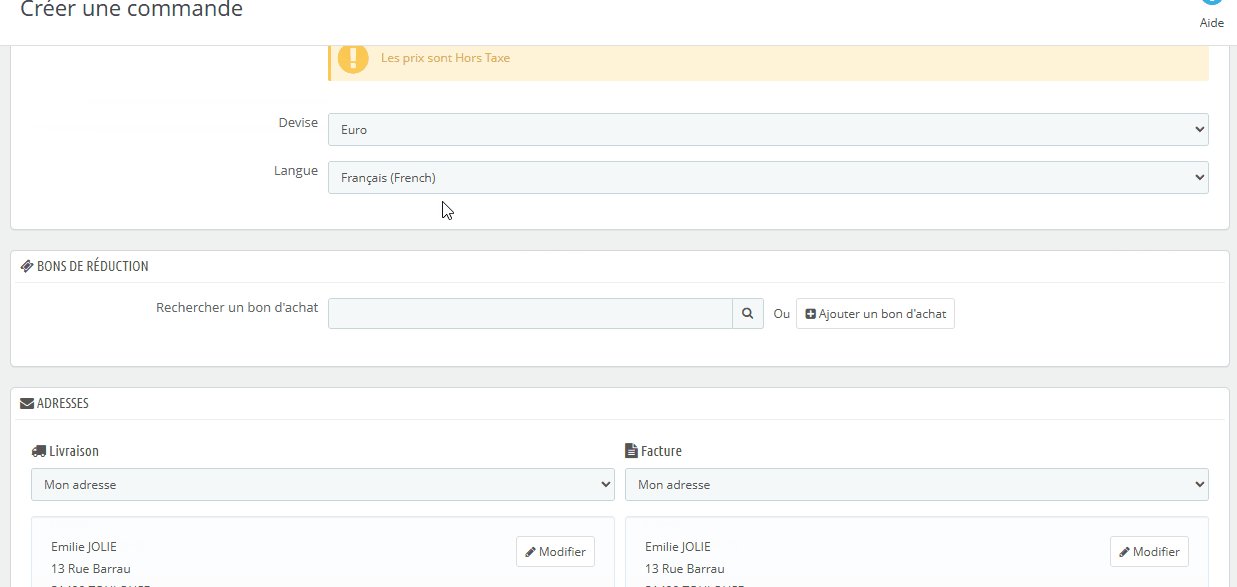
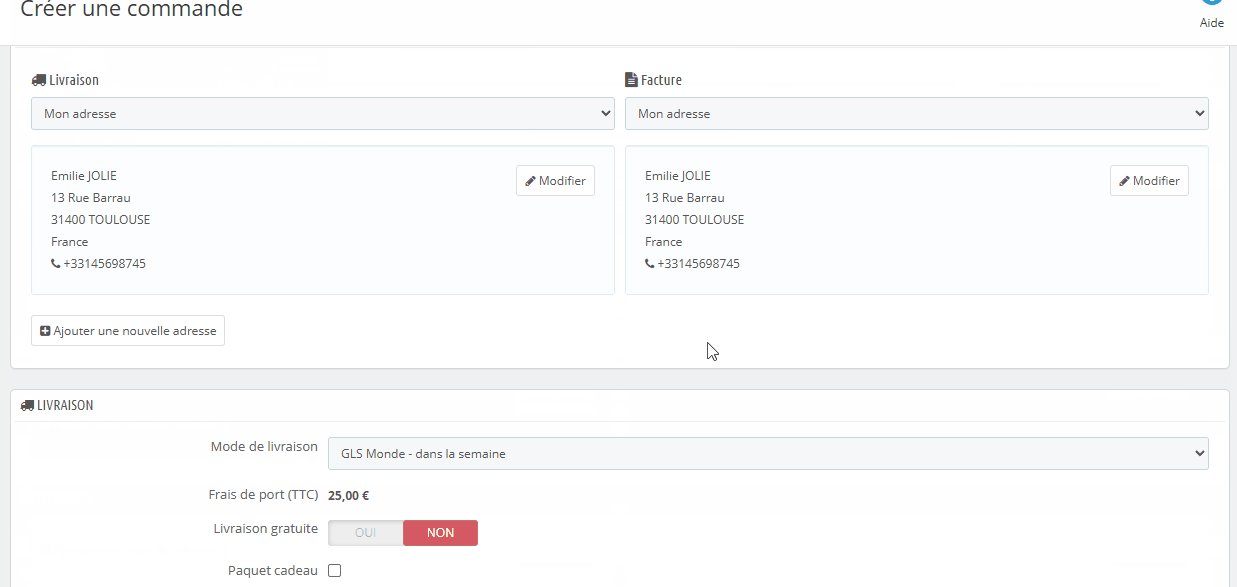
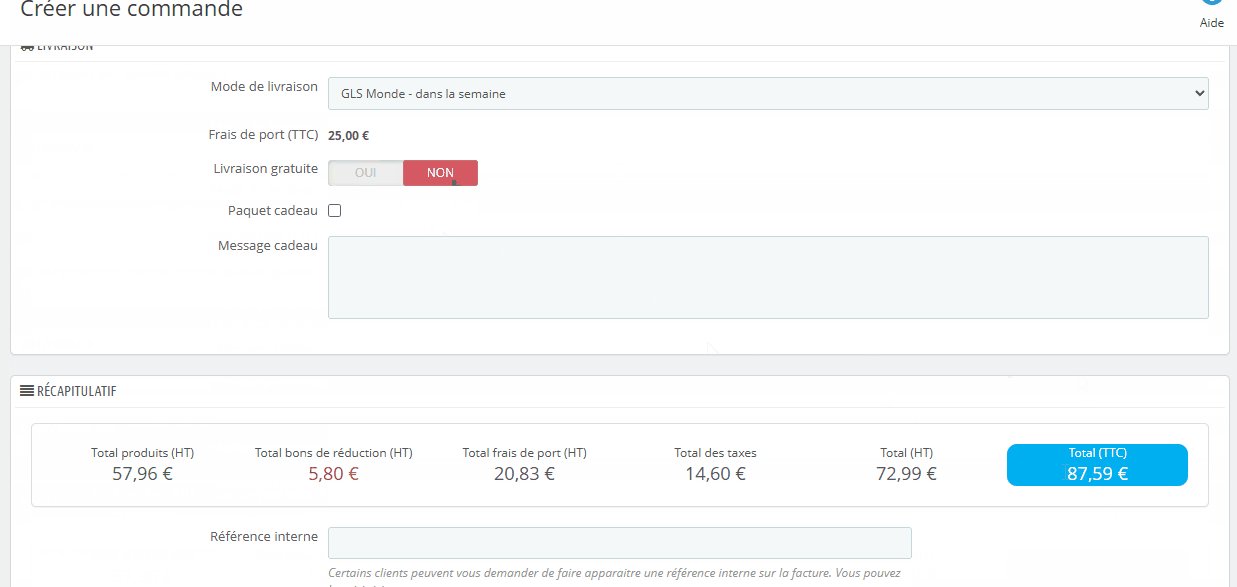
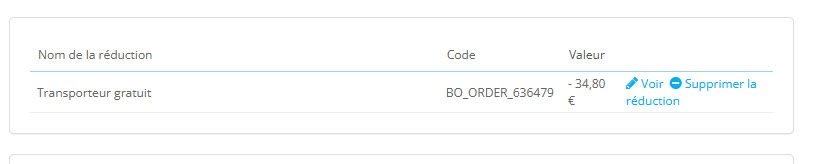
RE: Livraison gratuite à la création d'une commande
Les versions Presta ont toujours créé un code pour le transport gratuit, il n'y a pas d'autre méthode

-
RE: Livraison gratuite à la création d'une commande
@Shonen Bonsoir,
Vous êtes sur quelle version ?
Pas d'erreur dans votre console navigateur (F12) lors du clic sur le bouton ?