multiples déclinaisons sur produit [RÉSOLU]
-
Bonsoir Pierre,
Après avoir créé un produit et généré des déclinaisons multiples (ex:taille+couleur) je me retrouve sur la fiche produit avec les IDs des attributes mais uniquement le name pour seulement une seule d'entre-elles. L'une des deux déclinaisons ne charge pas le name, ni le title (pour la couleur dans la liste). De plus, n'y a-t-il pas de possibilité de charger le titre du produit avec les valeurs des déclinaisons ? J'ai dû insérer un fichier js qui ajoutait la valeur d'une déclinaison sur des produits avec une unique déclinaison afin que ce soit clair pour le client avec des évènements onchange pour modifier le titre sur la valeur d'un select, radio ...). Peut-être en ajax afin de ne plus avoir à charger les valeurs à la suite du titre en js. -
En BO, en FO ?
Possible d'avoir des captures d'écran parce que là je pige pas grand chose. -
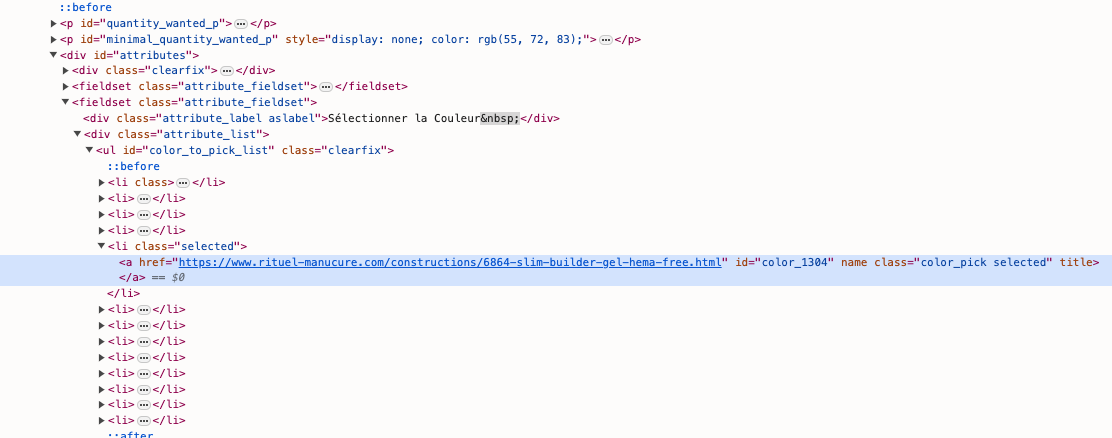
en déclinaisons multiples, dans le FO j'ai :

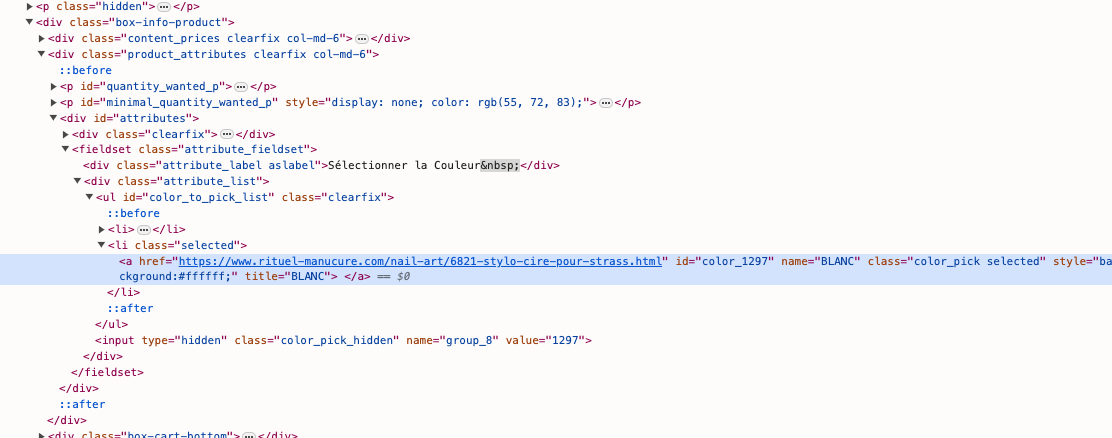
Alors qu'en déclinaison simple, j'ai bien le name de renseigné :

-
Thème par défaut ?
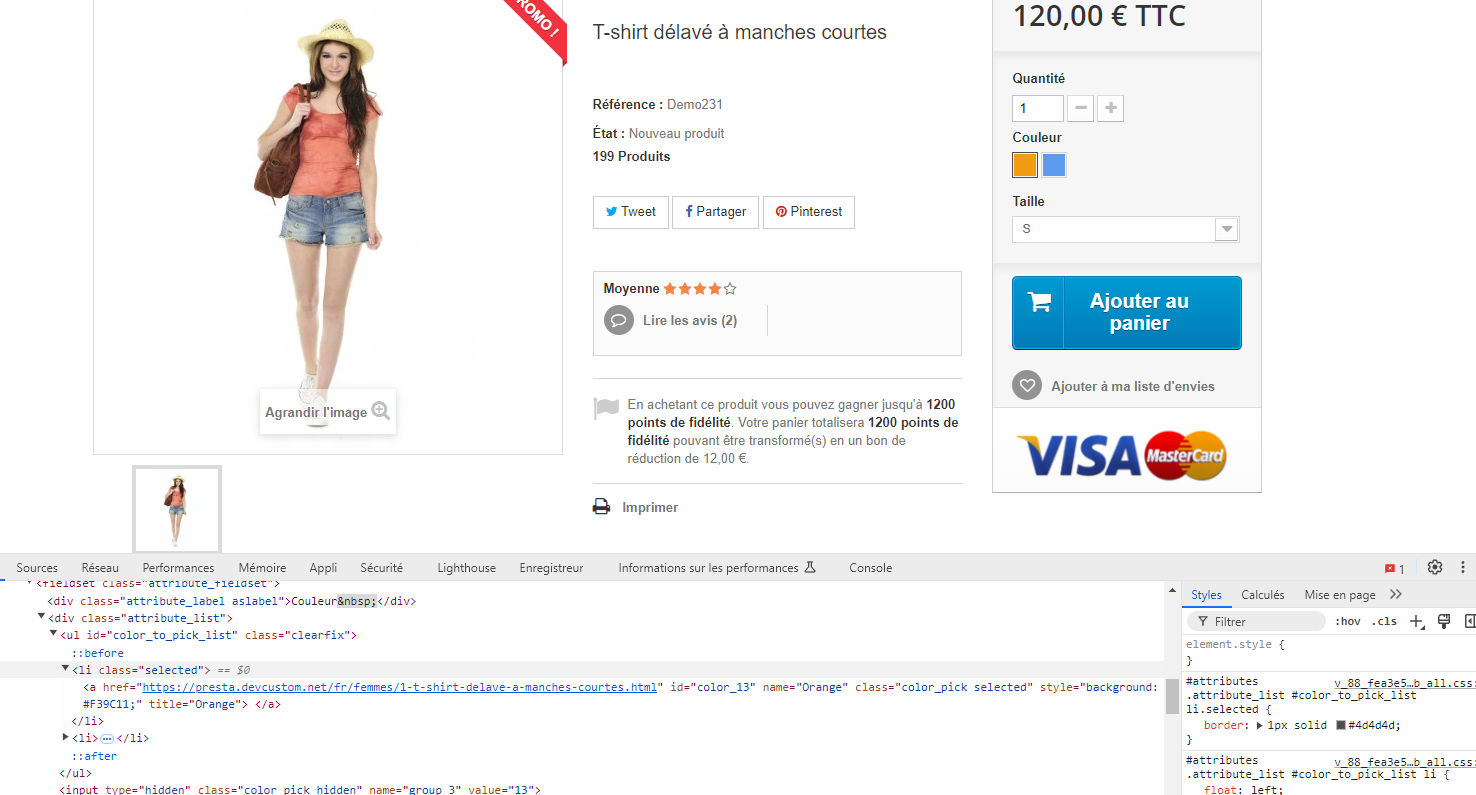
Sur ma boutique test j'ai bien le name: https://presta.devcustom.net/fr/femmes/1-t-shirt-delave-a-manches-courtes.html

-
Pas le thème par défaut, mais le même product.tpl (avec un 'tit ajout). Bizarrement, avec une unique déclinaison j'ai bien le champ name renseigné. Là il y a aussi l'id de l'attribut color renseigné, donc je ne vois pas pourquoi il n'y a pas non plus le name
edit : je précise que je me suis servi du générateur de déclinaison : 3 contenances, 13 couleurs -> 39 déclinaisons du produit.
-
A part un override je ne vois pas.
-
J'ai un override ProductController.php : (pour les onglets dans les pages produits):
class ProductController extends ProductControllerCore { /* * module: alinkoverrideproductcontroller * date: 2023-12-02 10:00:22 * version: 0.1 */ public function initContent() { parent::initContent(); $tab = explode("<h3>", strip_tags($this->product->description, '<p><a><img><span><h3><div><li><ul><br><strong><b><iframe>')) ; foreach ($tab as $value) { if(strpos($value,'</h3>')>0) $tab_w[] = substr($value, strpos($value,'</h3>') + 5); } if(!empty($tab_w)) $this->context->smarty->assign('ONGLETS_CONTENT', $tab_w); preg_match_all("/<h3>(.*)<\/h3>/",$this->product->description,$out,PREG_PATTERN_ORDER); $this->context->smarty->assign('ONGLETS', $out[0]); $ONGLETS = $out[0]; } -
Et un autre Product.php (classe) :
class Product extends ProductCore { public function getCustomBasePrice(Context $context = null) { if (!$context) $context = Context::getContext(); return Db::getInstance()->getValue('SELECT product_shop.`price` FROM `'._DB_PREFIX_.'product` p '.Shop::addSqlAssociation('product', 'p').' WHERE p.`id_product`='.(int)$this->id ); } /* * module: eolia_vattools * date: 2023-12-11 16:39:49 * version: 2.0.13 */ public $id_tax_rules_group2; /* * module: eolia_vattools * date: 2023-12-11 16:39:49 * version: 2.0.13 */ public function __construct($id_product ............ -
J'aurais plutôt vu sur les classes Attribute / AttributeProduct/AttributeGroup ou un module qui utilise les déclis.
-
Nope, y'a pas d'override sur ces classes
-
En regardant le code du tpl, le name ne s'affiche que s'il est du type "color"
name="{if isset($colors.$id_attribute.value)}{$colors.$id_attribute.name|escape:'html':'UTF-8'}{/if}" -
Si on modifie ça on risque de péter d'autres trucs (surtout le product.js) au changement de déclis...
-
Je viens de trouver, c'est bien du type couleur ou texture, mais je n'avais pas renseigné de code couleur, ni de texture (j'attends précisément les textures)
Donc il faut renseigner une couleur à minima lors de l'ajout des valeurs, quand bien même il existe un name dans la bdd -
Ah ben LOL
Un bug chaise/clavier donc^^ -
Il ne me reste donc plus qu'à modifier mon product.js supplémentaire pour y mettre à la fois la contenance suivie de la couleur. Un appel ajax serait plus simple (en envoyant les deux valeurs "selected") et en modifiant le h1 du produit. Est-ce qu'un appel ajax est "compris" par les bots (Google...) ou cela revient-il au même qu'un js ?
-
Yup pour le chaise clavier, mais j'étais loin de me douter qu'il fallait renseigner forcément un code couleur (vu que la bdd, elle, a bien le type couleur de l'attribut, et le name). Je me demande du coup, une texture sera-t'elle aussi du type color ?
-
ajax = js, certains bots l'interprètent d'autres pas.
-
Texture appartient au groupe "couleur"
-
Merci Pierre !
-
Une 'tite remarque toutefois, lorsqu'on désactive l'un des produits déclinés, et qu'ensuite l'on renseigne un champs (référence, EAN...) et que l'on enregistre les modifications, les produits (déclinaisons) désactivés ne le sont plus.
Édith : d'ailleurs, dès que l'on enregistre une modification sur n'importe quel onglet du produit (image, seo...) l'enregistrement ne tient plus compte de la désactivation des déclinaisons.