[RESOLU]Module réassurance, permettre le html
-
Bonjour, dans le bloc réassurance, j'aimerais mettre mon texte sur 2 lignes, la seconde en italique. Mais il n'accepte pas le html : si j'ajoute un br et les balises em, elles ne sont pas enregistrées. Comment puis-je y remédier ?
Merci d'avance -
Bonjour, je me réponds : j'ai modifié le module pour qu'il affiche 2 champs, et le tpl pour assigner des class css et ça roule

-
2 éléments à modifier.
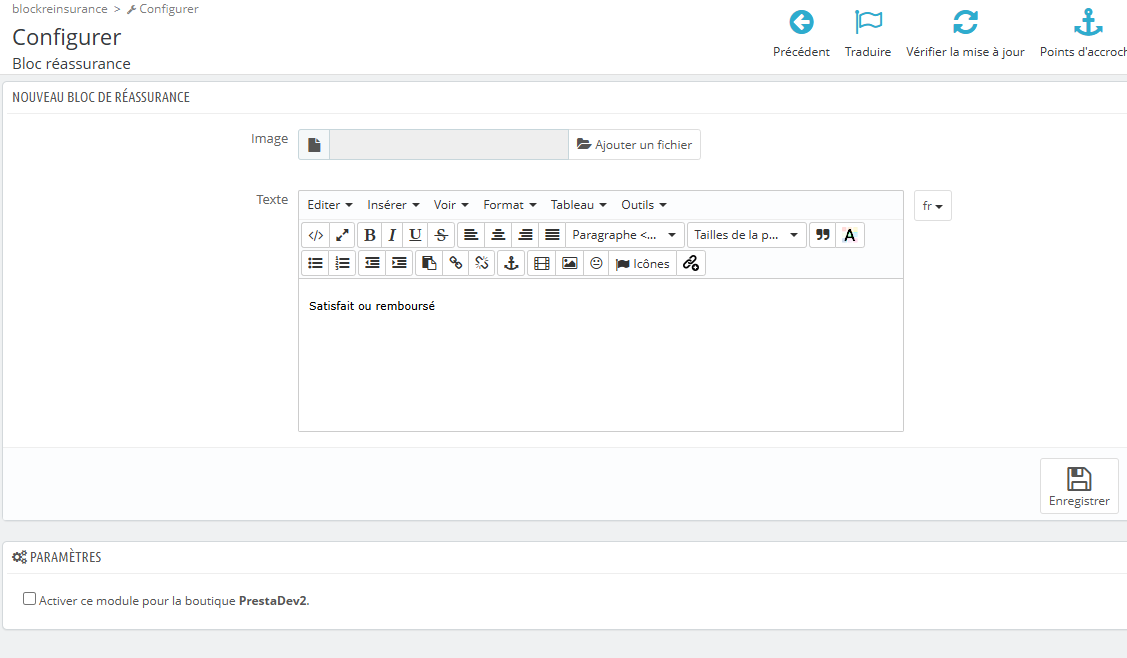
Dans le php du module lui-même (blockreinsurance.php) ajouter le autoload_rtearray( 'type' => 'textarea', 'label' => $this->l('Text'), 'lang' => true, 'autoload_rte' => true, 'name' => 'text', 'cols' => 60, 'rows' => 30 )Dans la classe du module (reinsuranceClass.php) changer le type et le validate:
'text' => array('type' => self::TYPE_HTML, 'lang' => true, 'validate' => 'isString', 'required' => true),Résultat:

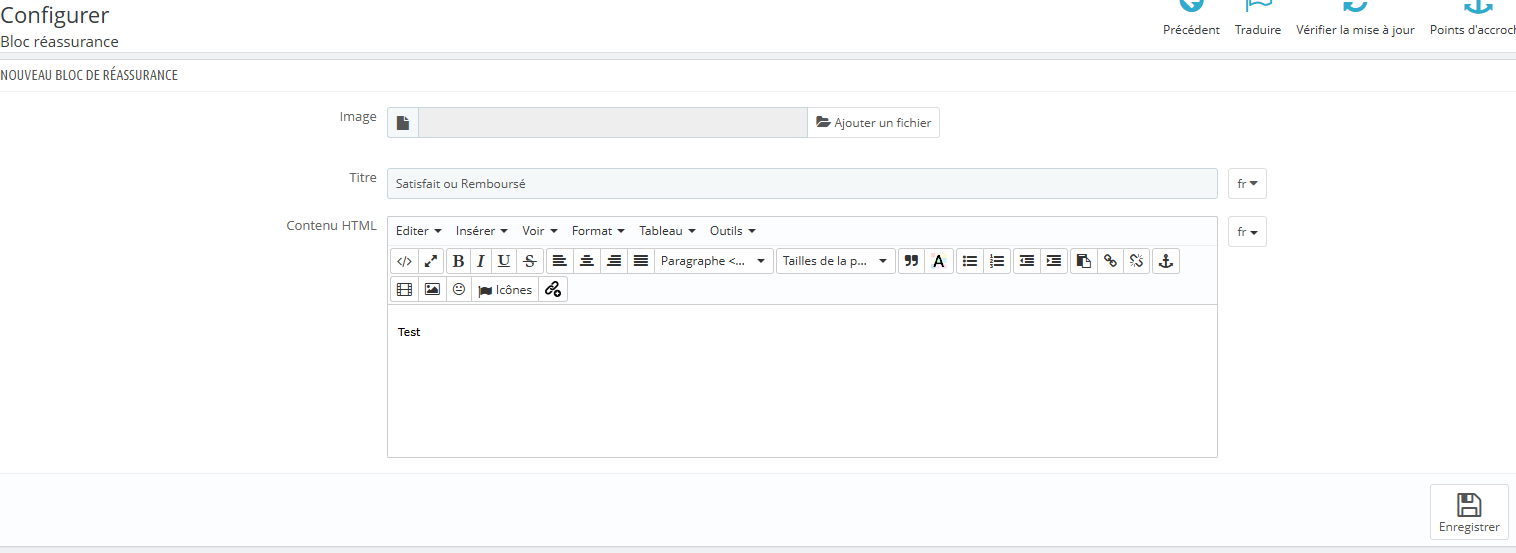
La prochaine version du module comportera 2 champs (Titre et bloc html)

-
Merci Eolia et toutes mes excuses pour ne répondre que maintenant. Je testerai pour mon édification personnelle, car au final, le module ne sera pas affiché...